Using Eclipse
GWT provides a set of tools that can simply be used with a text editor, the command line, and a browser. However, you may also use GWT with your favorite IDE. The GWT Plugins Project provides a plugin for Eclipse that makes development with GWT even easier.
- Download Eclipse
- Install the Plugin
- Create a Web Application
- Run locally in Development Mode
- Compile and run in Production Mode
- Deploy to App Engine
Download Eclipse
If you do not already have Eclipse, you may download it from the Eclipse Website.
Install the Plugin
Install the GWT Plugin for Eclipse following these instructions
The best way to install is by using the Eclipse Marketplace.
Alternatively you may download the latest repository here https://github.com/gwt-plugins/gwt-eclipse-plugin/releases
Or you could use this update site https://plugins.gwtproject.org/eclipse/site/latest to install the GWT Eclipse Plugin as well as the GWT SDK Plugins.
After installing, you should configure the GWT settings in the Eclipse Preferences Dialog.
Create a Web Application
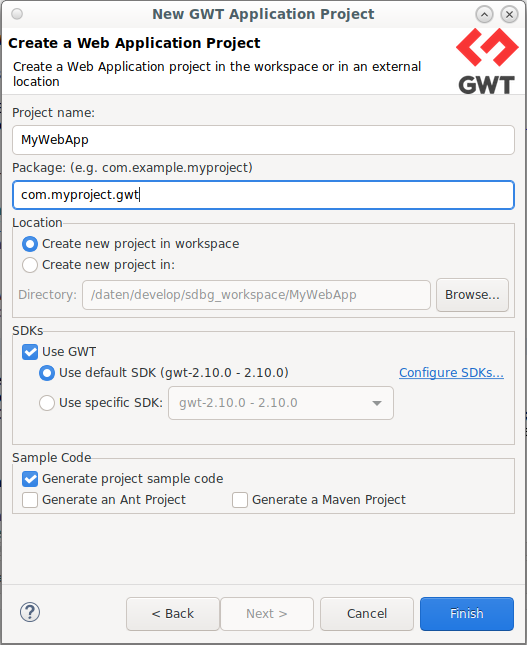
To create a Web Application, select File > New > GWT Web Application Project from the Eclipse menu.
In the New GWT Application Project wizard, enter a name for your project
and a java package name, e.g., com.mycompany.mywebapp and click Finish.

Congratulations, you now have a GWT enabled web application. The plugin has created a boilerplate project in your workspace.
Run locally in Development Mode
Right-click on your web application project and select Debug As > GWT Development mode with Jetty from the popup menu.
This creates a GWT Development Mode launch configuration for you and launches it. The GWT Development Mode launch configuration will start a local web server and GWT development mode server.
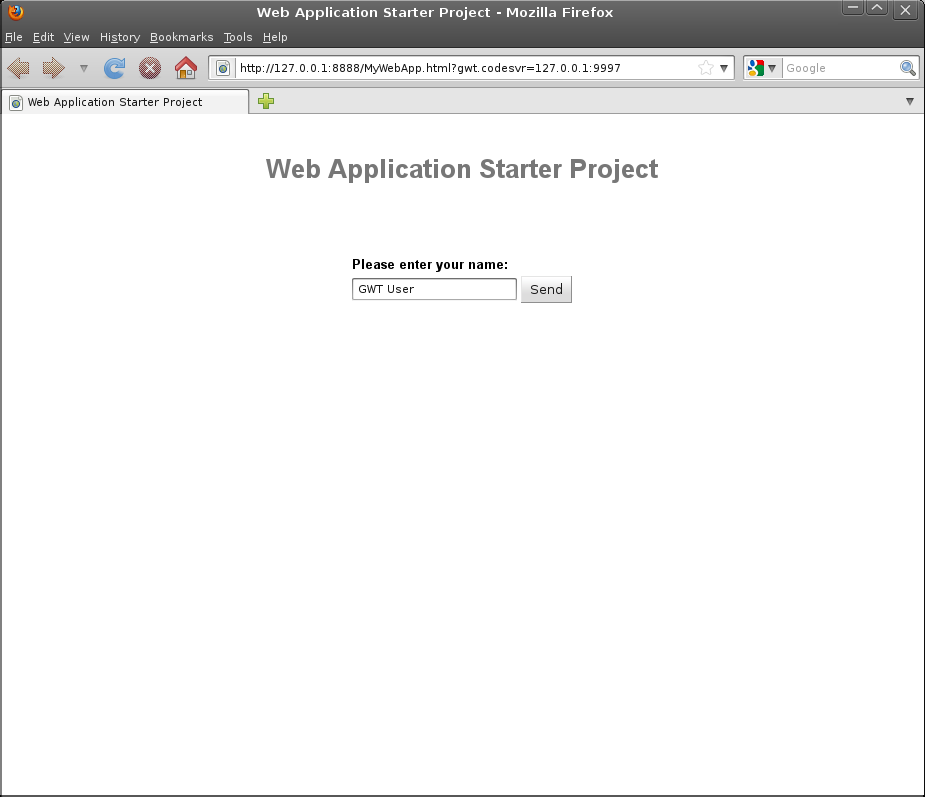
After the launch completed (which takes some time) Eclipse shows the URL of your Application on the Tab Development Mode. Just Doubleclick to launch the Browser.
Make a Few Changes
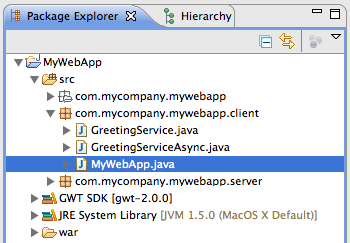
The source code for the starter application is in the
MyWebApp/src/
subdirectory, where MyWebApp is the name you gave to the project. You'll see two packages,
com.mycompany.mywebapp.client
and
com.mycompany.mywebapp.server
Inside the client package is code that will eventually be compiled to JavaScript and run as client code in the browser. The java files in the server package will be run as Java bytecode on a server.

Look inside the
MyWebApp.java
file in the client package. Line 40 constructs the send button.
final Button sendButton = new Button("Send");
Change the text from "Send" to "Send to Server".
final Button sendButton = new Button("Send to Server");
Now, save the file and simply click "Refresh" back in your browser to see your change. The button should now say "Send to Server" instead of "Send".
Compile and run in Production Mode
To run the application as JavaScript in what GWT calls "production mode", compile the application by right-clicking the project and choosing GWT > Compile.
This command invokes the GWT compiler which generates a number of JavaScript and HTML files from the MyWebApp Java source code in the
MyWebApp/war/
subdirectory. To see the final application, open the file
MyWebApp/war/MyWebApp.html
in your web browser.

Congratulations! You've created your first web application using GWT. Since you've compiled the project, you're now running pure JavaScript and HTML that works in Edge, Chrome, Firefox, Safari, and Opera. You could now deploy your application to production by serving the HTML and JavaScript files in your
MyWebApp/war/
directory from your web servers.
